Neste tutorial épico gratuito do Webflow, você aprenderá tudo o que precisa saber para começar a usar o Webflow. Ao longo dessas lições, você passará do entendimento básico ao lançamento de seu primeiro site.
Em pouco mais de uma hora, você aprenderá os fundamentos dessa ferramenta, desde sua interface até o trabalho com aulas e até mesmo a criação de designs de sites responsivos. Este curso não perde tempo então você está procurando o seu “in” para o Webflow, aqui está sua chance.
Introdução ao Webflow
1. Bem-vindo a este tutorial do Webflow!
Assistir vídeo aula [0:00]
Nesta lição introdutória, você aprenderá tudo sobre o que é o Webflow e um pouco sobre como ele geralmente funciona. O Webflow é um sistema de gerenciamento de conteúdo que possui um designer visual incrível. E a melhor parte? É sem código. Assim, qualquer pessoa pode usá-lo para criar uma ampla variedade de tipos de sites, de blogs a lojas online. O restante das lições do curso foi desenvolvido para levar os iniciantes em uma jornada desde sua primeira introdução ao Webflow até a publicação de seu primeiro site.
No entanto, o curso não é abrangente e, em vez disso, concentra-se apenas no essencial para ajudá-lo a começar, pois o Webflow pode ser um pouco complexo. O curso está dividido em três áreas principais:
- Uma introdução sobre como os sites são construídos em geral, com uma explicação do modelo de caixa.
- O designer do Webflow e como usá-lo.
- Como publicar um site com Webflow com detalhes sobre preços.
2. Como os sites são construídos
Assistir vídeo aula [2:30]
A primeira ordem de negócios aqui é aprender como os sites são construídos em geral. Você precisa dessas informações básicas para entender como o Webflow funciona. O foco aqui é na “santíssima trindade” do desenvolvimento web frontend:
3. O Modelo da Caixa
Assistir vídeo aula [7:56]
Continuando as ideias da Lição 2, esta lição se concentra no “modelo de caixa”, que discute como cada elemento em uma página da Web fica em uma caixa e como entender esse conceito pode ajudá-lo a conceituar melhor como o web designer funciona em geral – bem como prepará-lo para usar o Webflow.



Designer do Webflow
4. A interface do usuário
Assistir vídeo aula [12:48]
Webflow é um CMS, que significa sistema de gerenciamento de conteúdo. Então, é muito literalmente, um sistema de gerenciamento de conteúdo. E embora existam muitos CMSs por aí, o Webflow é um dos melhores por causa do Designer.
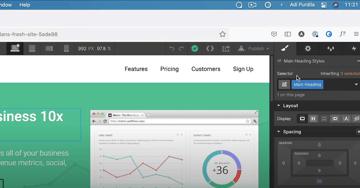
O Designer fornece uma maneira de manipular visualmente o HTML e o CSS de uma página da Web. Mas antes de começar a projetar sua primeira obra-prima da Web, você precisa se familiarizar com a interface do usuário do Webflow. A discussão nesta lição gira em torno de quatro seções principais:
- Barra de ferramentas esquerda: Esta área inclui coisas como o menu principal, painel “adicionar”, símbolos e páginas.
- Barra de ferramentas superior: Esta área inclui recursos como um botão de visualização e opções responsivas.
- A tela: Esta área é onde seu trabalho é exibido.
- O Inspetor: E por último, esta área permite que você inspecione as várias propriedades de qualquer objeto selecionado dentro do Canvas.
5. Adicionando e Editando Elementos
Assistir vídeo aula [20:54]
Construir layouts com o Webflow é super simples porque existem vários elementos que você pode arrastar e soltar no Canvas. O foco principal desta lição será adicionar e editar elementos no Webflow.
6. Trabalhando com Classes e Herança
Assistir vídeo aula [26:25]
Em CSS, uma classe representa um identificador. É como um nome e, com base nesse nome, você pode estilizar vários elementos exatamente da mesma maneira. Nesta lição, você aprenderá como criar uma classe, como estilizar elementos com base em sua tag e obter uma visão geral da herança.
No Webflow, as classes são exibidas diretamente abaixo do seletor no Inspetor:



7. Reutilizando elementos com símbolos
Assistir vídeo aula [38:42]
No Webflow, os símbolos permitem que você reutilize o conteúdo. Se você fizer uma alteração em um símbolo, todas as outras instâncias serão atualizadas automaticamente. E você pode até mesmo criar uma substituição para uma instância específica onde apenas aquela é afetada.
Aqui, você obterá um resumo completo do seguinte:
- Como criar um símbolo
- Como criar substituições
- Como desvincular um símbolo
8. Criação de sites responsivos
Assistir vídeo aula [47:43]
Criar sites responsivos hoje em dia é simplesmente obrigatório porque eles precisam ser exibidos corretamente em qualquer dispositivo que as pessoas estejam usando. Felizmente, isso é muito fácil de fazer no Webflow. O foco desta lição será como alternar entre diferentes pontos de interrupção, como adicionar novos pontos de interrupção e também como as alterações que você faz se propagam entre diferentes pontos de interrupção.
Colocando seu site no ar
9. Publicando com o Webflow
Assistir vídeo aula [1:00:12]
Cada site que você cria com o Webflow também pode ser publicado com o Webflow. E é exatamente isso que esta lição aborda: as diferentes maneiras de publicar seu site, como exportar código e ativos para fazer upload em um servidor manualmente, bem como o que você pode esperar pagar pelo Webflow.
Você pode começar a usar o Webflow gratuitamente e até mesmo criar seu primeiro site sem pagar um centavo. No entanto, você planeja construir mais do que um site ou dois, um plano pago será sua melhor aposta aqui. Os planos pagos começam em $ 19 por mês quando pagos anualmente.
10. Conclusão
Assistir vídeo aula [1:04:38]
Em suma, o Webflow é bastante impressionante. Mesmo aqueles que são contrários aos construtores visuais provavelmente acharão este ótimo porque é fácil de usar e realmente gera código legível e limpo. E como ele incorpora os princípios do uso de HTML e CSS em uma ferramenta visual, você obtém uma melhor compreensão de como tudo funciona em termos de código – mesmo que você não esteja codificando manualmente o site.
Saiba mais sobre Webflow e Web Design com estes tutoriais úteis
Abaixo, você encontrará vários tutoriais para ajudá-lo com o Webflow e o design da Web em geral. Você também verá outro curso gratuito nosso no Squarespace – um dos outros principais players no espaço do construtor de sites.
