


Essas ferramentas geralmente vêm com um conjunto de recursos que permitem aos designers criar e personalizar seus sites com facilidade. Eles podem criar layouts personalizados, adicionar efeitos de animação e até mesmo integrar plug-ins de terceiros para dar vida a seus designs. Mas com o surgimento de ferramentas baseadas em IA que podem converter rapidamente arquivos de design em código funcional, estamos em outra mudança radical no desenvolvimento da web.
Essas tecnologias de ponta estão simplificando os fluxos de trabalho de web design e dando aos designers mais tempo para se concentrar nos aspectos criativos de seu ofício. É por isso que hoje estamos mergulhando fundo no mundo das ferramentas automáticas de geração de HTML e CSS orientadas por IA, discutindo seus benefícios, limitações e impacto nos fluxos de trabalho de web design. Também forneceremos informações sobre ferramentas populares disponíveis, links para fontes relevantes e orientação sobre como se adaptar a essas novas tecnologias.
As ferramentas baseadas em IA percorreram um longo caminho nos últimos anos e agora podem interpretar com precisão os arquivos de design e gerar o código HTML e CSS correspondente. Essas ferramentas utilizam algoritmos de aprendizado de máquina para reconhecer vários elementos e padrões de design e, em seguida, produzir código limpo, responsivo e de fácil manutenção. Algumas ferramentas populares nesta categoria incluem:
1. Sketch2Code



O Sketch2Code é uma ferramenta de IA desenvolvida pela Microsoft que converte designs de interface do usuário desenhados à mão em marcação HTML. Usando algoritmos de aprendizado de máquina, Sketch2Code identifica elementos de design e gera código limpo e estruturado.
2. Anima



Anima é uma ferramenta de design para código que funciona com ferramentas de design populares como Sketch, Figma e Adobe XD. Ele gera código HTML e CSS responsivo, tornando mais fácil para os designers transformarem seus designs em sites funcionais.
3. BuilderX



BuilderX é uma ferramenta de design que gera código React e React Native. Os designers podem criar layouts e exportá-los como componentes, tornando-o uma ótima opção para quem trabalha em projetos de aplicativos móveis e da Web usando o React.
4. Uizard



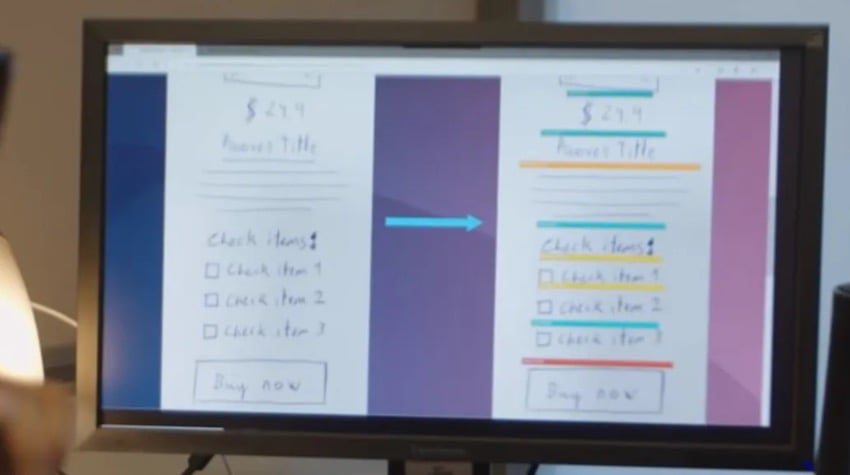
Uizard é uma ferramenta baseada em IA que converte wireframes e maquetes em código. Ele oferece suporte a formatos de arquivo de design populares, como Sketch, Figma e Adobe XD, e gera código HTML, CSS e JavaScript.
“Em vez de ver a IA como uma ameaça, o surgimento de ferramentas de IA deve ser visto como uma oportunidade para sobrecarregar a criatividade e a produtividade, ao mesmo tempo em que melhora maciçamente os fluxos de trabalho e os resultados”. — Blog Uizard
5. Avocode



O Avocode é uma plataforma que agiliza os fluxos de trabalho de design para código, gerando automaticamente HTML, CSS e outros códigos a partir de arquivos de design. Ele também oferece controle de versão, gerenciamento de ativos e recursos de colaboração para equipes de design.
6. PaintCode



PaintCode é um aplicativo de desenho vetorial que gera código em tempo real enquanto você projeta. Ele oferece suporte a várias linguagens de programação, incluindo HTML, CSS, Swift e Java, tornando-o uma escolha versátil para designers e desenvolvedores que trabalham em várias plataformas.
7. Webflow



O Webflow é uma ferramenta visual de web design que gera código HTML, CSS e JavaScript limpo e pronto para produção. Os designers podem criar sites responsivos e aplicativos da Web sem precisar escrever nenhum código.
“Acreditamos que a IA é a chave para liberar o potencial criativo e de desenvolvimento de milhões para criar e lançar os sites mais impactantes já criados para a web.”- Blog do Webflow
8. Pinheiro



O Pinegrow é um aplicativo de desktop que permite aos designers criar sites responsivos usando uma interface visual. Ele gera código HTML, CSS e JavaScript e oferece integração com estruturas populares de CSS, como Bootstrap e Foundation.
Essas ferramentas com tecnologia de IA estão revolucionando o cenário do design da web, automatizando o processo de conversão de arquivos de design em código funcional.
Benefícios do código gerado por IA
Deve estar bastante claro agora que as ferramentas baseadas em IA oferecem inúmeros benefícios para web designers, incluindo:
- Economia de tempo: essas ferramentas reduzem significativamente o tempo gasto na codificação manual, liberando os designers para se concentrarem nos aspectos criativos de seus projetos.
- Consistência: o código gerado por IA mantém uma estrutura consistente, facilitando o gerenciamento e a manutenção da base de código.
- Precisão: os algoritmos de aprendizado de máquina podem interpretar e replicar com precisão elementos de design, garantindo uma saída de código perfeita em pixels.
- Prototipagem Rápida: os designers podem converter rapidamente seus arquivos de design em protótipos funcionais, permitindo ciclos de feedback mais rápidos e melhorias iterativas.
- Colaboração: o código gerado por IA preenche a lacuna entre designers e desenvolvedores, promovendo uma melhor colaboração e compreensão entre as duas disciplinas.
Tudo isso está bem, mas é difícil tirar vantagem dessas ferramentas se você não sabe como elas funcionam. Trataremos disso a seguir.
Um vislumbre dos algoritmos de IA
O sucesso das ferramentas baseadas em IA na geração de código HTML e CSS pode ser atribuído à implementação de algoritmos avançados de aprendizado de máquina, como:
- Redes Neurais Convolucionais (CNNs): as CNNs são usadas para tarefas de reconhecimento e classificação de imagens, permitindo que a ferramenta AI identifique e interprete vários elementos de design em um arquivo de design.
- Redes Neurais Recorrentes (RNNs): RNNs podem processar sequências de dados, tornando-os adequados para gerar a estrutura e a hierarquia de elementos HTML.
- Processamento de Linguagem Natural (PNL): As técnicas de NLP podem ser empregadas para entender o contexto e a semântica do texto nos arquivos de design, garantindo a representação precisa do conteúdo no código gerado.
Limitações do código gerado por IA: nem tudo é luz do sol e arco-íris
Embora as ferramentas baseadas em IA certamente tenham feito grandes progressos, elas também têm suas limitações. Vamos explorá-los agora:
- Complexidade: o código gerado por IA pode ter dificuldades com layouts complexos e elementos de design intrincados, necessitando de intervenção manual e ajuste fino.
- Costumização: essas ferramentas nem sempre atendem a preferências, estilos ou estruturas de codificação específicas, podendo causar atrito para os desenvolvedores.
- Curva de aprendizado: designers e desenvolvedores precisam investir tempo e esforço para aprender e se adaptar a essas novas ferramentas, bem como integrá-las aos fluxos de trabalho existentes.
- Custo: as ferramentas baseadas em IA também podem ser caras, principalmente para pequenas empresas e freelancers com orçamentos limitados.
- Dependência: o excesso de confiança no código gerado por IA pode levar a um declínio nas habilidades de codificação manual entre web designers e desenvolvedores, o que pode ser problemático se as ferramentas de IA não conseguirem lidar com tarefas específicas.
Se você pesou os benefícios e as desvantagens e deseja avançar com a adição de ferramentas de IA ao seu fluxo de trabalho de design, pode estar se perguntando como integrá-las da melhor maneira.
O uso de ferramentas baseadas em IA não significa necessariamente a automação completa dos fluxos de trabalho de web design. Designers e desenvolvedores ainda precisam trabalhar juntos e usar seu conhecimento técnico para criar sites impressionantes e responsivos.
Adaptando-se à Mudança
Web designers e desenvolvedores precisam adaptar seus fluxos de trabalho para aproveitar totalmente o poder do código gerado por IA. Isso pode envolver:
- Familiarizar-se com as ferramentas baseadas em IA disponíveis e seus recursos
- Ajustando os processos de design para levar em consideração a saída de código gerada por IA
- Incorporando novas práticas de colaboração e comunicação entre designers e desenvolvedores
Superando a Curva de Aprendizagem
Designers e desenvolvedores também podem seguir várias etapas para superar a curva de aprendizado associada às ferramentas com tecnologia de IA. Veja a seguir algumas maneiras práticas de se familiarizar com essas novas tecnologias e incorporá-las ao seu fluxo de trabalho com mais eficiência:
- Tutoriais e cursos on-line: plataformas como Udemy e Coursera oferecem cursos que abrangem ferramentas de design para código baseadas em IA, como conversão Figma para HTML ou uso do Anima. A conclusão desses cursos pode ajudar os usuários a obter rapidamente as habilidades necessárias para trabalhar com essas ferramentas.
- Suporte da comunidade: o envolvimento com fóruns on-line, como Stack Overflow ou fóruns de comunidades específicas de ferramentas, pode fornecer informações valiosas e assistência de outros usuários e especialistas.
- Tentativa e erro: Experimentar ferramentas baseadas em IA em projetos pessoais ou de pequena escala pode ajudá-lo a ganhar experiência prática e desenvolver uma compreensão mais profunda das capacidades e limitações das ferramentas. Por exemplo, tente usar o Anima para converter um design simples de página inicial do Sketch ou Figma para HTML e CSS. Isso lhe dará uma ideia clara do desempenho da ferramenta e da qualidade da saída.
- Webinars e workshops: participar de webinars e workshops organizados por fornecedores de ferramentas com tecnologia de IA ou especialistas do setor pode ajudá-lo a aprender sobre práticas recomendadas, novos recursos e atualizações futuras.
- Colaborando com colegas: A parceria com colegas ou colegas que tenham experiência com ferramentas de IA pode ser uma maneira eficaz de aprender com seus conhecimentos e acelerar seu processo de aprendizado. Considere trabalhar em um projeto conjunto ou participar de um encontro local ou hackathon focado em web design baseado em IA.
E agora, vamos responder a algumas perguntas que surgem repetidamente sobre as ferramentas de design de IA da web.
1. O código gerado por IA pode substituir completamente os desenvolvedores humanos?
Embora o código gerado por IA ofereça muitas vantagens, ainda não é capaz de substituir completamente os desenvolvedores humanos. Os desenvolvedores humanos ainda precisam ajustar e personalizar o código gerado, bem como lidar com cenários e tarefas complexas com as quais as ferramentas de IA podem ter dificuldades.
2. Quão preciso é o código gerado por IA?
O código gerado por IA tornou-se cada vez mais preciso ao longo do tempo, graças aos avanços nos algoritmos de aprendizado de máquina. No entanto, ele ainda pode ter problemas com layouts complexos e elementos de design intrincados, exigindo intervenção manual para garantir uma saída perfeita em pixels.
3. Vale a pena investir em ferramentas baseadas em IA para web design?
O valor de investir em ferramentas baseadas em IA depende das necessidades e circunstâncias específicas de um projeto ou equipe de web design. Em muitos casos, essas ferramentas podem economizar tempo, melhorar a consistência e facilitar a colaboração, tornando-as uma adição valiosa ao kit de ferramentas de web design.
As ferramentas baseadas em IA para geração automática de HTML e CSS trouxeram mudanças significativas no cenário do design da web. Essas ferramentas estão mudando a maneira como designers e desenvolvedores trabalham juntos, tornando os fluxos de trabalho mais eficientes, aprimorando a colaboração e permitindo a prototipagem rápida.
Embora tenha suas limitações, o código gerado por IA continua a evoluir e melhorar, e está se tornando um recurso cada vez mais valioso para profissionais de web design.
Ao olharmos para o futuro, é essencial encontrar um equilíbrio entre a conveniência e a eficiência oferecidas pelo código gerado por IA e o toque humano que traz criatividade e personalização ao mundo do web design. Ao combinar o melhor dos dois mundos, podemos continuar a ultrapassar os limites do que é possível em design e desenvolvimento da Web e criar experiências de usuário excepcionais que resistem ao teste do tempo.