Neste tutorial, veremos como usar JavaScript nas ferramentas de desenvolvimento de um navegador para extrair dados de qualquer página da web.
Se você já teve que agrupar manualmente os dados de uma página da Web em um formato diferente, como uma planilha ou um objeto de dados, saberá que é um processo muito repetitivo e cansativo!
Felizmente, a maioria dos navegadores inclui ferramentas que permitem manipular qualquer página da Web o quanto você desejar. Essas ferramentas são chamadas de ferramentas de desenvolvedor (comumente chamadas de ferramentas de desenvolvimento) e geralmente são usados por desenvolvedores da Web para depurar sites. Nós os usaremos neste tutorial.
Existem diferentes maneiras de acessar as ferramentas de desenvolvimento, dependendo do navegador que você está usando: Chrome, Safári, Raposa de fogo ou Microsoft borda. A maneira mais comum é clicar com o botão direito do mouse (ou Controle + clique) na página da Web e selecione o Inspecionar opção.
Assim que tivermos nossas ferramentas de desenvolvimento abertas, as duas guias que usaremos são as Elementos guia e o Console aba.



o Elementos painel nos mostra todos os elementos HTML presentes em uma página da web e o Console panel nos permite escrever código JavaScript diretamente na página da web.
2. Identificando os Elementos
O próximo passo é identificar quais elementos queremos extrair da página da web.
Por exemplo, digamos que queremos obter uma lista de tutoriais escritos por um autor do Tuts+. Abrimos as ferramentas de desenvolvimento na página do autor e identificamos qual elemento queríamos extrair usando o inspecionar ferramenta seletora.



3. Segmentação do elemento
O próximo passo é direcionar o elemento do Console painel usando JavaScript. Existem várias maneiras de direcionar elementos usando JavaScript e neste tutorial usaremos os métodos querySelectorAll() e querySelector().
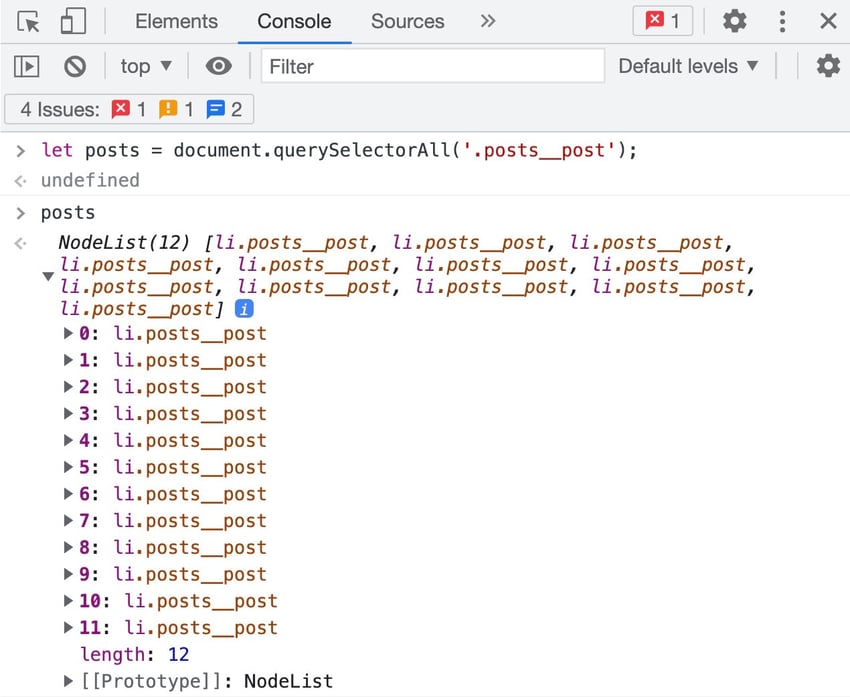
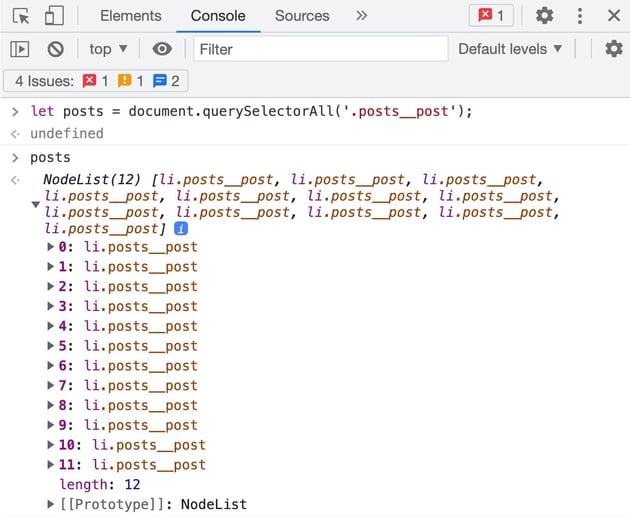
No exemplo acima, queremos direcionar todos os elementos com um nome de classe posts_post. Podemos fazer isso digitando o seguinte comando no painel Console:
let posts = document.querySelectorAll('.posts_post');



Agora temos uma variável posts que contém os elementos dos quais queremos coletar dados.
4. Manipulando elementos com JavaScript
Como estamos tentando extrair dados de uma página da Web, precisamos identificar quais dados queremos coletar. Neste exemplo, vamos coletar o título e Descrição de cada tutorial.
Vamos escrever uma função que nos permita coletar o título e a descrição de cada li.posts_post na nossa posts variável.



Voltando à nossa página e inspecionando os elementos novamente, vemos que o texto do título está contido em um h1 tag e o texto da descrição está contido em um div com o nome da classe posts_post-teaser.
Para direcionar esses elementos, escreveremos o seguinte comando no console:
let postsObj = [...posts].map(post => (
{
title: post.querySelector('h1').innerText,
description: post.querySelector('.posts__post-teaser').innerText
}
));
Vamos detalhar o que está acontecendo no código acima:
- Criar uma nova variável
postsObjpara armazenar os dados manipulados - Use uma sintaxe de propagação […] para converter nossos
postsvariável de um NodeList para uma matriz. - Use a função map para percorrer o array de posts e realizar a manipulação em cada post
- Segmente o
h1eposts__post-teaserelementos dentro do post e armazenam seus valores innerText dentro das chaves do objeto título e Descrição - Retorna um valor de objeto que contém os pares de chave e valor definidos
Isto é o que o valor de postsObj retornará:



5. Conclusão
Para recapitular, a fim de extrair quaisquer dados da página, nós:
- Acesse as ferramentas de desenvolvimento do navegador
- Identifique o elemento usando a ferramenta de inspeção
- Use o painel Console para segmentar e coletar dados dos elementos
- Armazene os dados em um objeto Javascript usando o método map
É claro que escrever código JavaScript manualmente em ferramentas de desenvolvimento não é a única maneira de extrair dados em uma página da web e há muitas extensões de web scraper que oferecem a mesma funcionalidade sem a necessidade de escrever código.
No entanto, esse método é muito útil para se familiarizar com as ferramentas do desenvolvedor em um navegador e entender como manipular dados com JavaScript.


