Quer você seja um desenvolvedor profissional ou proprietário de um site DIY, entender como usar fontes variáveis no WordPress pode fazer uma grande diferença na forma como você aborda a estética e o desempenho do seu site.
Veja como você pode colocar fontes variáveis para funcionar no WordPress usando as ferramentas mais recentes disponíveis.
O que são fontes variáveis e por que você deveria se importar?
Fontes variáveis são um único arquivo de fonte que contém múltiplas variações – como peso, largura e estilo – dentro dele. Isso significa que você pode ajustar esses atributos dinamicamente sem precisar de arquivos separados para cada estilo.
Por exemplo, em vez de carregar arquivos separados para “Regular”, “Negrito”, “Itálico” e “Negrito Itálico”, uma fonte variável pode encapsular todos esses estilos (e mais) em um único arquivo. E, embora os arquivos de fontes tendam a ser mais pesados por conterem mais dados, isso reduz o número de solicitações HTTP que seu site faz, o que pode levar a tempos de carregamento mais rápidos e a uma experiência de usuário mais tranquila.
Em termos práticos, as fontes variáveis permitem:
- Crie tipografia responsiva: Ajuste as características da fonte, como peso e largura, com base no tamanho da tela ou no tipo de dispositivo, melhorando a legibilidade e a consistência do design.
- Melhore o desempenho do site: Ao minimizar o número de arquivos de fontes que seu site precisa carregar, as fontes variáveis podem contribuir para carregamentos de página mais rápidos e melhor desempenho geral do site.
- Aumente a flexibilidade do design: Os designers podem experimentar uma variedade mais ampla de estilos e efeitos sem se preocupar em aumentar o tamanho do arquivo ou o tempo de carregamento da página.
Com as definições resolvidas, agora podemos chegar à parte divertida – usando a Biblioteca de Fontes do WordPress.
A biblioteca de fontes do WordPress mudou tudo
A biblioteca de fontes do WordPress, apresentada em versão 6.5é um recurso centralizado no Editor do Site que simplifica o gerenciamento de fontes em seu site. Funciona de forma semelhante à Biblioteca de Mídia, mas é dedicado às fontes.



A biblioteca de fontes permite:
- Instalar fontes: Adicione fontes diretamente do Google Fonts ou faça upload de fontes personalizadas para usar em seu site.
- Gerenciar fontes: Veja todas as fontes instaladas em um só lugar, incluindo opções para ativá-las ou desativá-las para temas específicos.
- Aplicar fontes: Atribua fontes a vários elementos do site, incluindo títulos, corpo de texto e blocos individuais, sem a necessidade de CSS ou plug-ins adicionais.
Tudo isso está bem, mas como você usa isso? Vamos discutir isso a seguir.
Acessando a biblioteca de fontes do WordPress
Se quiser começar a usar fontes variáveis, você precisará primeiro acessar a biblioteca de fontes do WordPress. Aqui está um rápido resumo de como fazer isso:
- Navegue até o painel do WordPress.
- Vá para Aparência > Editor.
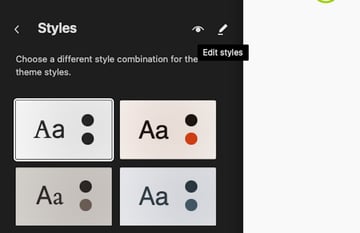
- Clique no Estilos ícone no lado esquerdo da tela.



- Clique no ícone de lápis para editar estilos.



- Em seguida, no lado direito da tela, clique em Tipografia. Você encontrará o Gerenciar fontes opção (representada por um ícone de alternância) que abre a Biblioteca de Fontes.



A partir daqui, você pode fazer upload de fontes locais, navegar no Google Fonts e gerenciar coleções de fontes existentes. Essa configuração facilita a aplicação de fontes variáveis em diferentes partes do seu site, esteja você usando temas de bloco ou temas tradicionais – embora temas de bloco sejam recomendados para funcionalidade completa.
Adicionando e usando fontes variáveis
Para adicionar uma fonte variável à biblioteca de fontes do WordPress, veja como fazer:
- Abra a biblioteca de fontes e selecione o Carregar guia para adicionar uma fonte local ou escolha a opção Instalar fontes guia para extrair do Google Fonts.



- Uma vez instalado, volte para o painel Estilos em Tipografia.
- Aplique a fonte recém-adicionada a elementos específicos, como títulos, corpo de texto ou botões.



Você também pode aplicar fontes a blocos individuais no Editor do Site. Basta selecionar o bloco, ir para as configurações do bloco e em Tipografiaescolha a família de fontes que você instalou.



Gerenciamento avançado de fontes: registrando coleções de fontes personalizadas
Para desenvolvedores ou aqueles que gerenciam múltiplas fontes, o WordPress 6.5 apresenta uma API poderosa para registrar coleções de fontes personalizadas. Esse recurso é útil para sites que exigem tipografia consistente em diversas páginas ou seções. Você pode registrar coleções de fontes usando PHP ou JSON, permitindo fácil gerenciamento e implantação de fontes variáveis.
Registrando coleções de fontes via PHP
Para registrar uma coleção de fontes personalizadas, você pode adicionar o seguinte código ao seu tema funções.php arquivo:
1 |
wp_register_font_collection( 'coleção personalizada', [ |
2 |
|
3 |
'name' => __( 'Custom Collection', 'themeslug' ), |
4 |
|
5 |
'description' => __( 'A collection of custom fonts.', 'themeslug' ), |
6 |
|
7 |
'font_families' => [ |
8 |
|
9 |
[
|
10 |
|
11 |
'fontFamily' => 'Example Variable Font', |
12 |
|
13 |
'slug' => 'example-variable-font', |
14 |
|
15 |
'fontFace' => [ |
16 |
|
17 |
'src' => '/path/to/font.woff2', |
18 |
|
19 |
'fontWeight'=> '100 900', |
20 |
|
21 |
'fontStyle' => 'normal', |
22 |
|
23 |
],
|
24 |
|
25 |
],
|
26 |
|
27 |
// Additional fonts can be added here
|
28 |
|
29 |
],
|
30 |
|
31 |
]);
|
Este trecho de código registra uma coleção de fontes com atributos customizados, disponibilizando-a em todo o seu site.
Registrando coleções de fontes via JSON
Para coleções de fontes mais extensas, JSON costuma ser o método preferido. Isso permite armazenar grandes quantidades de dados de fontes em um formato estruturado. Aqui está um exemplo de registro de uma coleção via JSON:
- Crie um arquivo JSON que liste todas as famílias de fontes e atributos. Você pode seguir o exemplo oferecido no Blog do desenvolvedor WordPress para mais detalhes.
-
Vincule este arquivo JSON no seu tema funções.php usando o
wp_register_font_collectionfunção.
Essa abordagem é ideal para manter um sistema de design consistente em sites complexos.
Para quem lida com múltiplas fontes ou deseja gerenciá-las fora do PHP, o método JSON pode ser mais prático. Isso permite que você lide com grandes coleções de fontes e até mesmo vincule a arquivos de fontes externos hospedados em outro lugar.
Otimizando o desempenho
Uma das vantagens significativas das fontes variáveis é o melhor desempenho, mas apenas se forem usadas corretamente. Como todas as variações são armazenadas em um único arquivo, o número total de solicitações HTTP é reduzido. No entanto, ainda é essencial que suas fontes variáveis sejam otimizadas para uso na web para evitar inchaço desnecessário. Você pode melhorar ainda mais o desempenho desativando estilos de fonte não utilizados na Biblioteca de Fontes para evitar que sejam carregados em seu site.
Solução de problemas comuns
Mesmo com a nova Biblioteca de Fontes, você pode encontrar alguns desafios ao trabalhar com fontes variáveis no WordPress. Aqui estão alguns problemas comuns que surgem e como resolvê-los:
- Incompatibilidade com temas clássicos: A Biblioteca de Fontes é otimizada para temas de bloco, o que significa que os temas clássicos podem não suportar totalmente seus recursos. Considere mudar para um tema de bloco para obter a melhor experiência.
- Suporte ao navegador: Embora as fontes variáveis sejam amplamente suportadas nos navegadores modernos, alguns navegadores mais antigos podem não renderizá-las corretamente. Sempre teste seu site em ambientes diferentes para garantir a compatibilidade.
- Atrasos no carregamento de fontes: se você notar atrasos no carregamento da fonte, considere usar o exibição de fonte Propriedade CSS para controlar como as fontes são renderizadas durante os tempos de carregamento. Configurá-lo para swap garante que o texto seja exibido com fontes substitutas até que a fonte variável seja carregada, evitando texto invisível.
Você usará fontes variáveis no WordPress?
A implementação de fontes variáveis no WordPress é uma maneira poderosa de aprimorar a tipografia, a flexibilidade de design e o desempenho do seu site. E com a nova Biblioteca de Fontes no WordPress 6.5, gerenciar e implantar essas fontes nunca foi tão fácil.
Esteja você personalizando a tipografia para um pequeno blog ou um site empresarial de grande escala, saber como usar fontes variáveis lhe dará uma vantagem significativa na criação de sites visualmente atraentes e fáceis de usar.
Então, mergulhe, experimente as novas ferramentas e descubra o que essa nova liberdade tipográfica trará!