Um site otimizado é benéfico por vários motivos. Os proprietários do site economizam em diferentes custos relacionados à hospedagem e os visitantes economizam seu tempo valioso. Clientes satisfeitos são mais propensos a aumentar suas vendas.
Neste tutorial, darei a você minhas 10 dicas fáceis de seguir para otimizar seu site WordPress.
1. Escolha um Bom Provedor de Hospedagem
Nenhuma das outras dicas neste post será de grande ajuda se você não tiver um bom provedor de hospedagem. Um servidor com pouca energia tornará todos os nossos outros esforços inúteis.
Não é necessário gastar centenas de dólares em seu site quando você está apenas começando. No entanto, você deve conversar com seu provedor de hospedagem para obter detalhes como o processador usado no servidor, RAM fornecida em seu plano de hospedagem, tipo de armazenamento usado etc.
Se você está apenas começando e tem um orçamento apertado, não precisa optar por uma hospedagem dedicada. Um plano de hospedagem compartilhada também pode funcionar, desde que o provedor de hospedagem não coloque muitos sites no mesmo servidor. Outro problema pode ser que algum outro site no servidor estará competindo por recursos compartilhados.
Você pode considerar o uso de hospedagem dedicada se tiver o orçamento e quiser garantir que sites não relacionados não afetem seu desempenho.
Ao procurar um host WordPress, geralmente pergunto se o provedor de hospedagem também oferece suporte ao cache LiteSpeed.
2. Use um bom plug-in de cache
Você provavelmente já sabe que o WordPress gera páginas para visitantes dinamicamente com base na URL solicitada. No entanto, há uma boa chance de o conteúdo de algumas dessas páginas permanecer o mesmo. Armazenar essas páginas em cache pode resultar em melhorias de desempenho significativas.



Existem muitos plugins de cache bons por aí, mas o que eu mais gosto é o LiteSpeed Cache. Este plug-in faz muitas coisas para você que o plug-in normal não faz. Isso é especialmente verdadeiro se você estiver em um host da Web compatível com o cache do LiteSpeed.
Uma forte integração do software LiteSpeed do lado do servidor com o plug-in de cache do WordPress LiteSpeed espremerá cada bit de desempenho. Além do cache geral de páginas públicas, este plugin também suporta cache privado para usuários logados. Ele também pode usar um rastreador para armazenar páginas em cache antes mesmo que o primeiro usuário acesse essa página.
Você também pode limpar o cache de qualquer página simplesmente usando um conjunto de regras. Também é possível que as pessoas excluam algumas páginas do mecanismo de cache.
3. Atualize seus plugins, temas e núcleo do WordPress
Todos que usam o WordPress instalam temas em seus sites para torná-los de uma determinada maneira e usam plug-ins para fornecer funcionalidades adicionais.
Os desenvolvedores desses temas e plug-ins lançam atualizações regulares por vários motivos, incluindo integração de novos recursos, correção de vulnerabilidades e melhorias de desempenho. Você pode verificar o log de alterações regularmente para ver o que mudou desde o lançamento da última versão. Às vezes, essas alterações incluem uma menção à melhoria no desempenho, com algumas operações levando menos tempo para serem concluídas.
Nem todos os desenvolvedores de temas e plugins priorizam o desempenho. Portanto, também é essencial ler as avaliações dos clientes antes de decidir usar um tema ou plug-in em seu site.
Da mesma forma, quaisquer novas atualizações no núcleo do WordPress também podem dar ao seu site um aumento significativo no desempenho, pois os desenvolvedores atualizam o código que funciona nos bastidores para gerar sua página da web.
4. Reduza o Número de Plugins
A instalação de um grande número de plugins e temas em seu site WordPress pode resultar em desempenho inferior. Você deve considerar a remoção de temas inativos do seu site e verificar se todos os plugins que você instalou são realmente necessários.
Geralmente, você instala um plug-in para obter uma funcionalidade específica que deseja verificar, mas depois para de usá-lo. Nesses casos, é importante que você verifique periodicamente todos os plug-ins instalados e verifique se ainda os está usando ativamente em seu site.
Também é importante verificar se existe um plugin melhor disponível para instalação agora no diretório do WordPress em comparação com os que você está usando. Novos plugins são adicionados ao diretório o tempo todo e fazer verificações periódicas garante que você esteja sempre usando os melhores.
5. Otimize o banco de dados do WordPress
Como você já sabe, o WordPress armazena todos os dados relacionados ao seu site em um banco de dados. As tabelas neste banco de dados podem ficar confusas com dados inúteis depois de algum tempo. Alguns desses dados não serão realmente necessários para executar seu site, para que você possa se livrar deles sem afetar seu site.
Você deve ter cuidado com os dados que remove do banco de dados. Isso significa que é uma boa ideia fazer backup do seu site antes de tentar fazer qualquer limpeza de banco de dados por conta própria. Uma opção mais segura seria usar um plugin. A maioria dos plug-ins removerá itens como spam ou comentários na lixeira, postagens na lixeira, revisões de postagens, etc.



Alguns plugins como o LiteSpeed Cache também oferecem a opção de otimizar as tabelas do seu banco de dados.
6. Atualize sua versão do PHP
Você sabia que o WordPress usa PHP e MySQL nos bastidores para gerar dinamicamente suas páginas da web?
As atualizações do PHP funcionam exatamente como atualizações de plugins que corrigem vulnerabilidades e melhoram o desempenho. Basicamente, cada nova versão do PHP adicionará novos recursos à linguagem e melhorará a base de código existente para fazer tudo rodar mais rápido.
Uma versão PHP mais rápida significa um núcleo WordPress mais rápido, bem como plugins mais rápidos. Você pode verificar a versão do PHP instalada em seu host diretamente na área de administração do seu site WordPress. Primeiro, faça login no painel de administração do seu site WordPress. Agora navegue até Ferramentas > Integridade do site e depois mude para o Informações aba. Role um pouco para baixo e você verá uma seção que fornece informações relacionadas à configuração do servidor. Aqui está uma tela de informações para o meu site.



Também é importante certificar-se de que a versão do PHP que você está usando é compatível com todos os plugins e temas instalados. Caso contrário, seu site vai parar de funcionar.
7. Servir imagens otimizadas para usuários
As imagens constituem a maior parte do peso da página na maioria dos sites. Servir imagens otimizadas para seus usuários pode reduzir significativamente a quantidade de dados que eles precisam baixar ao visitar uma página da web. Existem duas maneiras principais pelas quais você pode fornecer imagens otimizadas aos usuários.
Primeiro, redimensione suas imagens para um tamanho mais apropriado. Servir uma imagem com dimensões de 1920*1080 em um dispositivo móvel não beneficia ninguém. Todas as suas imagens devem ser dimensionadas adequadamente para o dispositivo em que serão visualizadas.
Em segundo lugar, comprima suas imagens para reduzir seu tamanho sem diminuir significativamente a qualidade. Usar o formato de imagem correto é importante aqui. Em alguns casos, você obterá um tamanho de imagem menor com .png arquivos enquanto em outros casos .jpeg os arquivos terão tamanho menor. Você também pode usar .webp imagens que geralmente têm o menor tamanho de todas.



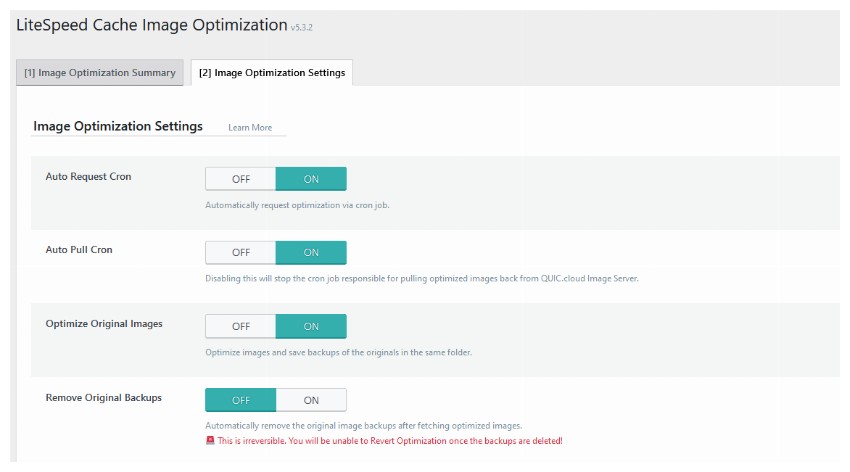
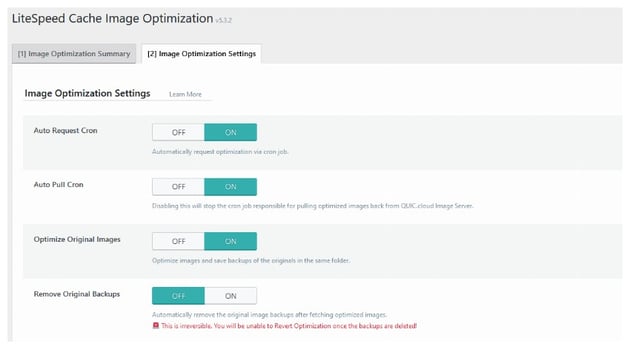
O plug-in de cache LiteSpeed de que falei anteriormente também vem com configurações para otimizar imagens. Você pode encontrar todas essas opções navegando para LiteSpeed Cache > Otimização de imagem > Configurações de otimização de imagem. O plug-in cuidará de muitas coisas para você, como compressões de imagem e entrega de .webp imagens quando apropriado.
8. Comprimir JavaScript e CSS
Outra maneira de reduzir o peso geral da página e melhorar os tempos de carregamento da página envolve compactar o JavaScript e o CSS que você fornece aos usuários.
Existem algumas ferramentas que você pode encontrar online para compactar seus arquivos CSS e JavaScript, como o compressor de HTML. O importante a ter em mente aqui é que você não compacta seus arquivos de desenvolvimento e apenas compacta os arquivos de produção que serão servidos aos usuários.
A economia de tamanho resultante da compactação de JavaScript e CSS não será tão grande quanto a da compactação de imagens. No entanto, você ainda poderá economizar alguns milissegundos que se somam no final para um aumento significativo no desempenho.
9. Carregue Preguiçosamente Suas Imagens
Mesmo depois de compactar e redimensionar suas imagens, ainda é possível otimizar a entrega de imagens carregando-as lentamente. Digamos que alguém visitando seu site não role além do topo da página. Todas as imagens que estiverem fora da janela de visualização ainda serão baixadas pelo navegador. Isso resulta em largura de banda desperdiçada para você e seus visitantes.



Existem muitos plug-ins que oferecem a opção de carregar imagens lentamente, sem a necessidade de escrever nenhum código. Você também pode carregar outros recursos como iframes preguiçosamente para melhorar ainda mais o desempenho do site.
10. Use um CDN para entregar recursos
Usar um CDN para entregar os recursos do seu site pode dar um grande impulso aos tempos de carregamento do seu site. Isso ocorre porque o tempo que uma página da Web leva para carregar também depende da distância entre o servidor do site e o usuário.
Uma rede de distribuição de conteúdo ou CDN terá servidores da Web distribuídos em todo o mundo para fornecer arquivos estáticos, como imagens, CSS e JavaScript, a todos os visitantes do seu site. Por exemplo, um visitante na Índia receberá esses arquivos estáticos do servidor mais próximo a eles e um visitante na Europa receberá esses arquivos do servidor mais próximo a eles.
Alguns provedores de CDN, como Cloudflare, até fornecem funcionalidades básicas de CDN gratuitamente. O plug-in LiteSpeed sobre o qual falei anteriormente também possui seu próprio CDN QUIC.cloud para atender recursos e tornar seu site mais rápido.
Pensamentos finais
Neste tutorial, aprendemos sobre 10 dicas diferentes que você pode seguir para otimizar seu site WordPress e obter um aumento de desempenho. Basicamente, tudo se resume a usar uma boa hospedagem, mantendo tudo como plugins, temas e o núcleo do WordPress atualizados. Você também pode otimizar a entrega de imagens e outros recursos usando bons plug-ins de cache e um CDN.